こちらの記事の続きです。
Chap. 02 SQLite導入編
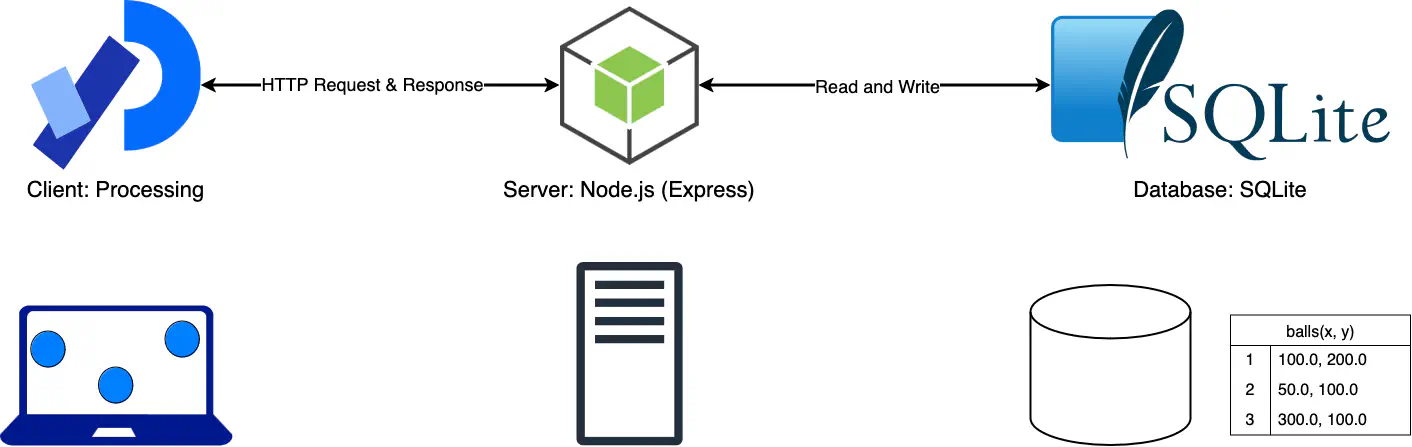
まず、改めて前回の図を確認します。

こちらの図からも分かる通り、 データベースを触るのはあくまでNode.jsで、 ProcessingはNode.jsを経由してデータを提供してもらう構成になっています。
Node.jsからDBを初期化する
まずは作成する必要があります。 DBを初期化する手順は以下の通りです。
cd backend-for-new-media-art/chap02-read/node-server
npm install
npm run db:init
こちらのコマンドで実行されているプログラムは以下のようになっています。
const sqlite3 = require('sqlite3') const db = new sqlite3.Database('./db.sqlite') db.serialize(() => { db.run('drop table if exists balls') db.run('create table if not exists balls(id integer primary key autoincrement, x real, y real, r real)') for (let i = 0; i < 50; i++) { db.run('insert into balls(x, y, r) values(?, ?, ?)', Math.random(), Math.random(), Math.random()) } db.all('select * from balls', (err, row) => { console.log(row) }) }) db.close()
一応、簡単に説明をしておきます。
まず、 const db = new sqlite3.Database('./db.sqlite') でSQLiteのデータベースを作成しています。
先ほどのコマンドを実行したら backend-for-new-media-art/chap02-read/node-server に
db.sqlite というファイルが作成されたと思います。
このファイルがSQLiteのデータベースになっています。
では、具体的にどのような初期化処理をしているのか説明していきます。 SQLiteではSQL(Structured Query Language)という問い合わせ言語によってDBを操作します。 このプログラムで実行しているSQLは以下のようになっています。
-- ballsというテーブルが存在すれば削除する
drop table if exists balls;
-- ballsというテーブルを作成する
-- カラムは id: 整数型, x: 浮動小数点数, y: 浮動小数点数, r: 浮動小数点数
-- また、 id はプライマリキーであり、自動的に繰り上げる
create table if not exists balls(id integer primary key autoincrement, x real, y real, r real);
-- ballsに挿入する
insert into balls(x, y, r) values(?, ?, ?);
-- 全てのballsを取得する
select * from balls;
このクエリが実行されるとballsというテーブルに以下のようなデータが作成されます。
| id | x | y | r |
|---|---|---|---|
| 1 | 0.20340738836683947 | 0.32331989634177094 | 0.7617287215962436 |
| 2 | 0.6634966396360533 | 0.3680254467409587 | 0.5295844601908122 |
| 3 | 0.6951548346877747 | 0.1533126911834375 | 0.3339869693341633 |
SQLiteやMySQL、PostgreSQLなどのDBは、 RDBMS(Relational Database Management System)というデータベース管理システムです。 RDBMSはこのようなテーブル(エクセルの表のようなもの)でデータを管理します。 なのでクエリによる問い合わせ結果も表のような形式で取得することになります。 また、Relationalという名前の通り、テーブル間を関連付けることでより複雑なデータを管理します。 リレーションについては、次回以降の記事で触れますが、 詳しく知りたい方はRDBMSについて調べていただければと思います。
サーバを起動する
前回と同様に、以下のコマンドでサーバを起動します。
npm start
サーバのソースコードは以下のようになっています。
前回は Math.random() を使ってランダムな座標や半径の円を返していましたが、
今回はDBから取得したデータを返すようになっています。
const express = require('express') const app = express() const port = 3000 const sqlite3 = require('sqlite3') app.get('/balls', (req, res) => { const db = new sqlite3.Database('./db.sqlite') db.serialize(() => { db.all('select * from balls', (err, row) => { res.json({ balls: row, }) }) }) db.close() }) app.listen(port, () => { console.log(`http://localhost:${port}`) })
Processingスケッチを実行する
Processingスケッチは前回と同じです。
ですが、今回はサーバがDBに格納されているデータを返すようになっているので、 スケッチを再起動しても同じデータが返されるようになっています。

他のマシンにデータを提供する
最初のテーマの一つに「データの共有」が含まれています。 ではサーバを起動しているマシン以外にデータを共有する方法について説明していきます。
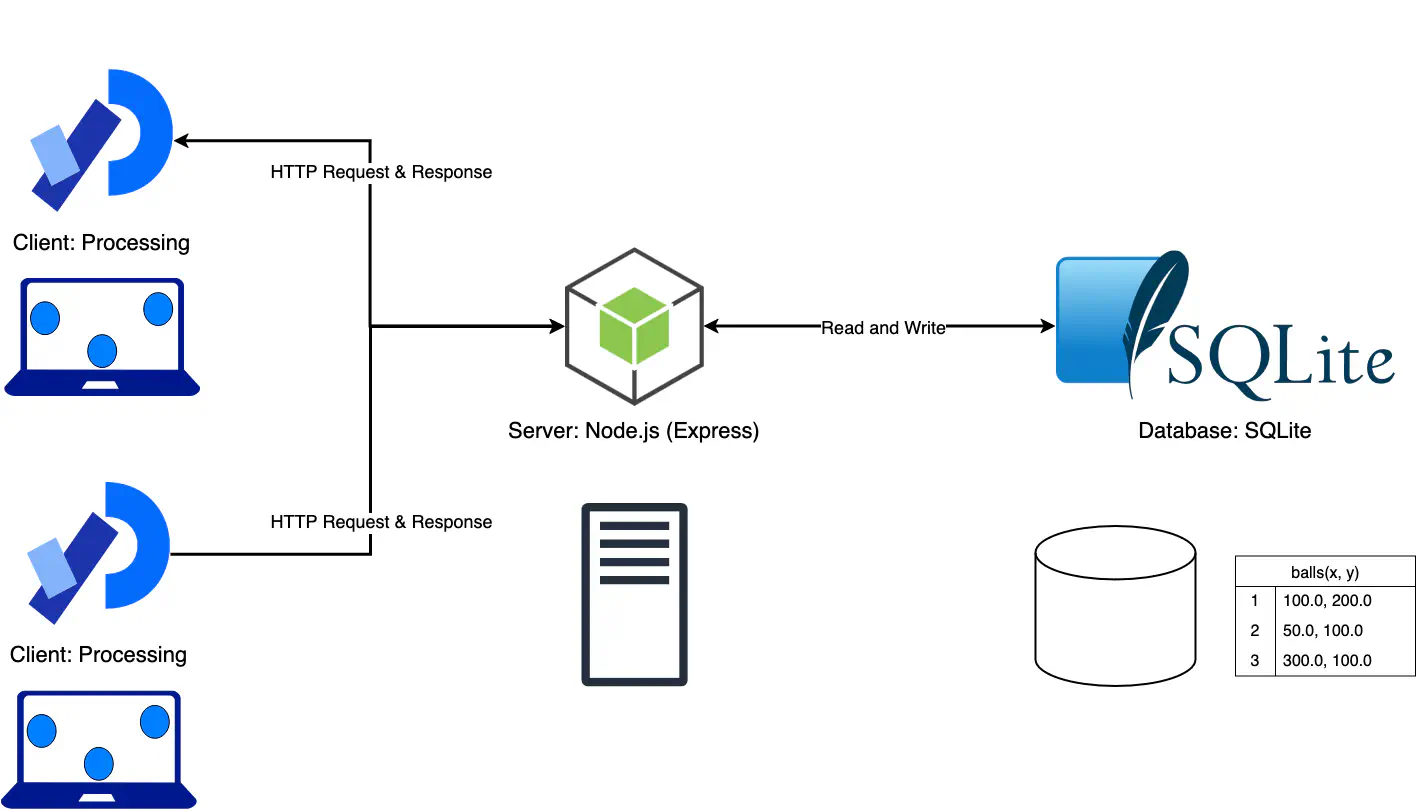
以下のような図になります。

まずは、二つのマシンを同じネットワークに接続します。
基本的に両方とも同じWi-Fiにつながっていれば大丈夫です。
そして、はサーバが起動しているマシンのIPアドレスを確認します。
macOSの場合は システム環境設定 > ネットワーク > Wi-Fi > 詳細 > TCP から確認できます。
もしくは以下のコマンドで確認可能です。
ifconfig | grep inet
IPアドレスが確認できたら、
サーバが起動していない方のマシンのスケッチの API_URL を書き換えましょう。
String API_URL = "http://ここにIPアドレスを入力する:3000/balls";
書き換えた後にスケッチを実行すると、 サーバからデータを受け取れているはずです。
続きはこちらの記事に書いていきます。