Chap.06 異なるメディアでデータを共有する
このシステムは、まだ結合テストを行なっていません。結合テストを行ったら実際に投影した動画を上げようと思います。
今回はProcessingとp5.jsをWebSocketで連携させる方法について書いていこうと思います。 先にサンプルの動画を載せておきます。
クリエイティブコーディング環境はそれぞれ得意なことが違います。 例えば、ProcessingはJavaで動いているので Kinectや Arduinoを使ったデバイスとの連携や、 Syphonによるフレーム共有を使ったプロジェクションマッピングなどが容易です。 かたやp5.jsはブラウザ上で動作するので、 体験者のモバイル端末上で動かすことが容易です。
ですが実際に作品を制作する際には 「壁面や床に投影した映像に対して体験者自身のモバイル端末を使ったインタラクションを実装したい」 というような場合もあります。
このような場合には、それぞれのシステム間で通信を行う必要があります。
そこで今回は上記の通り、 Processingとp5.jsをWebSocketで連携させる方法 について書いていこうと思います。
実装方法
今回も前回の記事に 引き続きWebSocketを使って実装しようと思います。
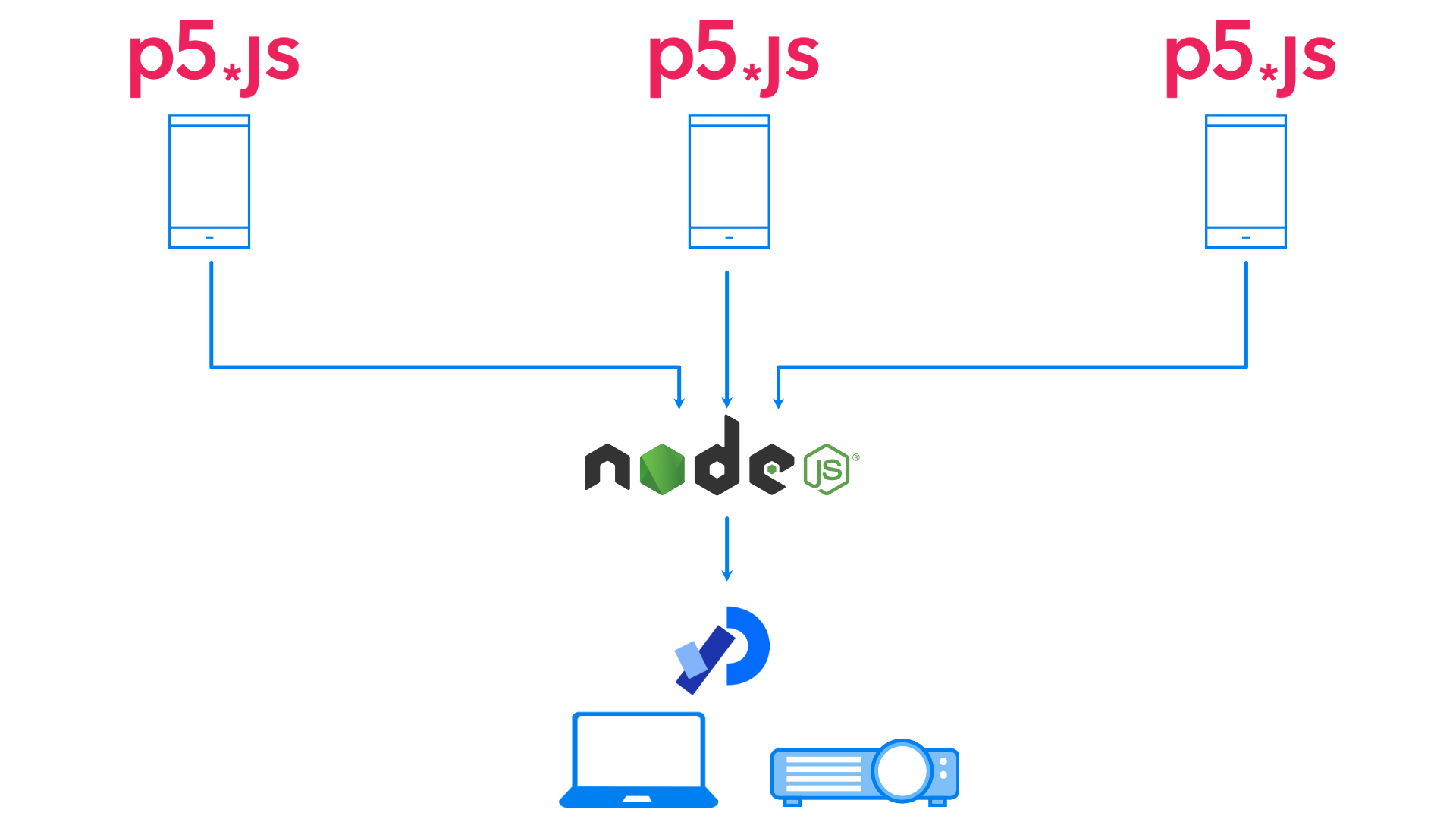
ProcessingをWebSocketサーバ、p5.jsをWebSocketクライアントとしても実現できるのですが、 システム構成も前回に引き続きNode.jsをWebSocketサーバ、 Processingとp5.jsをWebSocketクライアントとして実装します。
図で表すと以下のようになります。

このような構成にすることで、 システムの責務を分離することができます。 今回の場合は 「Processingは映像を投影する責務」 「p5.jsは体験者の入力装置としての責務」 「Node.jsはそれらの橋渡しをする中継地点としての責務」を 担うことになります。 このように責務を分離することで 「映像を投影するシステムをProcessingからopenFrameworksに変更する」 「体験者の入力装置をp5.jsからiOSネイティブアプリに変更する」 「体験者の入力装置を数パターン増やす」 などのシステムの入れ替えが容易になります。
このようなシステム設計は共同制作や、 作品の試作の際に役に立つと思うので参考にしていただければと思います。
サーバ
サーバのコードは前回のコードとほとんど変わりません。 サーバがWebSocketでメッセージを受け取ったら、 UUIDを付与してクライアントに返すだけです。
p5.jsスケッチ
動作確認をするには、p5.jsスケッチをブラウザで開く必要があります。
Pythonがインストールされている環境でしたら、 以下のコマンドで簡易的なHTTPサーバ起動することができます。 起動できたらhttp://localhost:8000/を ブラウザで開くとスケッチの実行結果を確認することができます。
python -m http.server 8000 -d chap08-share/p5jsClient
マシンにPythonがインストールされていない場合は、
VSCode拡張の
Live Serverが
手軽でおすすめです。
VSCodeとLive Serverをインストールしたら、
対象となるディレクトリ(今回の場合は backend-for-creative-coding/chap08-share/p5jsClient)
をVSCodeで開いて右下の「Go Live」をクリックするだけです。
Live Serverの場合はデフォルトのポート番号が5500になるので、
開くURLはhttp://localhost:5500/になります
最初に説明した通り、
こちらのスケッチはスマートフォンから開くことを想定しています。
スマートフォンから開くには、スマートフォンとサーバマシンを同じネットワークに接続して、
上記のURLの localhost の部分をサーバマシンのIPアドレスにする必要があります。
macOSの場合は、
システム環境設定 > ネットワーク > Wi-Fi > 詳細 > TCP/IP
からIPアドレスを確認できます。
Windowsの方は
こちらのドキュメントを
参考にしてみてください。
次にコードの説明をしようと思います。
p5.jsスケッチは、 先ほど示した図の通りWebSocketメッセージを受信せず送信するだけです。
こちらも前回の記事で紹介したProcessingからWebSocketメッセージを送信する場合と同じ要領になります。 送信するメッセージは以下のようになっています。
// touchStarted()で送信するメッセージ
{
"type": "lightup",
"x": 200.0,
"y": 100.0,
}
// touchMoved()で送信するメッセージ
{
"type": "move",
"x": 200.0,
"y": 100.0,
}
// touchEnded()で送信するメッセージ
{
"type": "lightoff",
"x": 200.0,
"y": 100.0,
}
Processingスケッチ
Processingスケッチは、 先ほど示した図の通りWebSocketメッセージを送信せず受信するだけです。
こちらも特に目新しいことはしていないので、 詳細は前回の記事をご確認ください。
おわりに
そろそろ実践的な内容になってきたのではないでしょうか。 Processingで通信を行おうとすると OSCを使うことが多いと思うのですが、 p5.jsのようなブラウザで動くアプリケーションと連携する場合には、 HTTPやWebSocketのようなブラウザが扱えるプロトコルを選定する必要があります。
今回の内容を応用すると、ArduinoやESP32などを使って 「センサから取得した値と連動するグラフィック」や、 「モータなどのアクチュエータをグラフィックと連動させる」 といった実装をすることができます。
まだ、次回の記事に何を書くかは決めていませんが、 次回はこちらに 書いていくと思います。